Seamless Incident Reporting
Creating an Intuitive UI for Reporting and Managing Vehicle Incidents in a Company Fleet App
Role
UI Designer
Duration
3 moths
Designing for Simplicity and Clarity
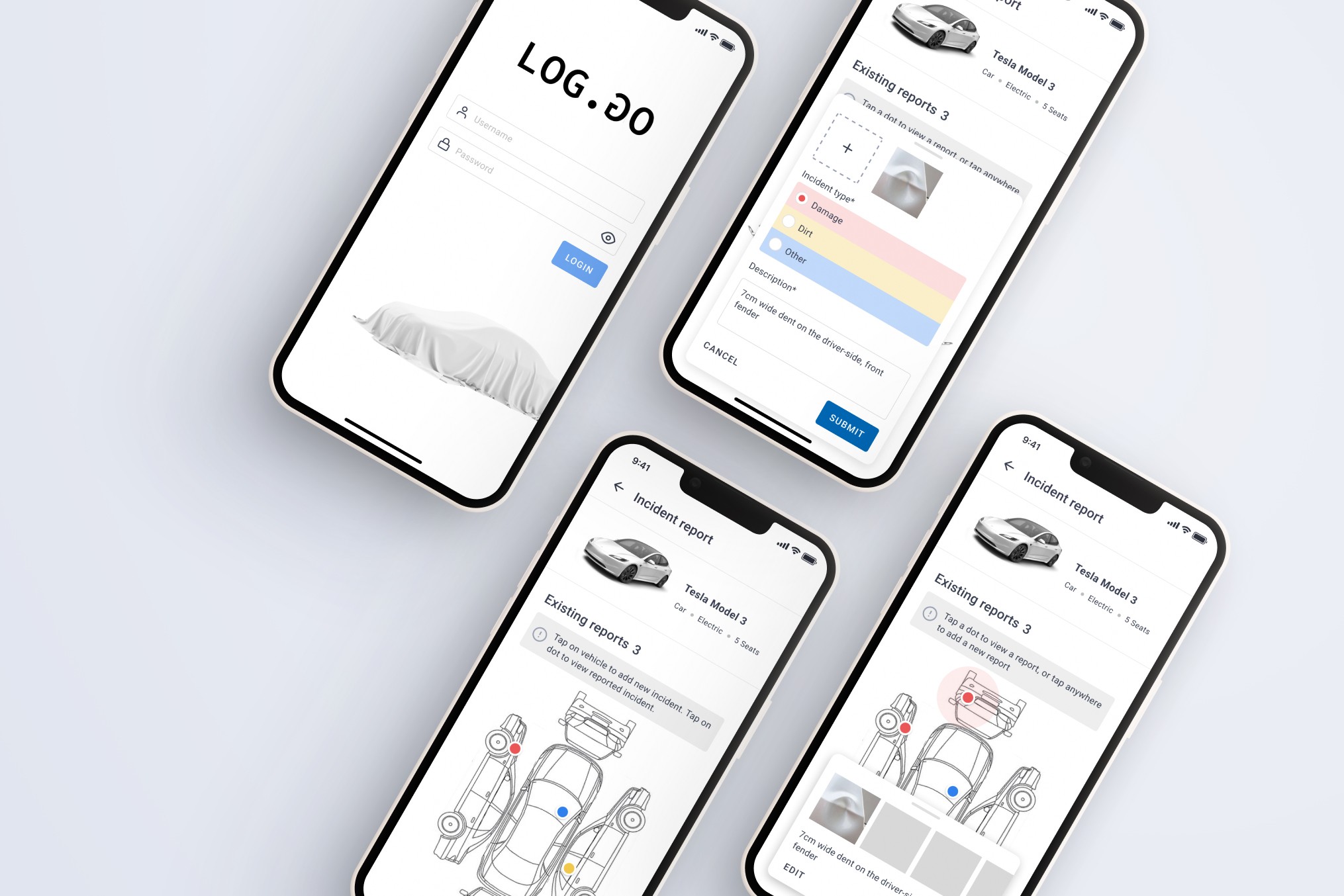
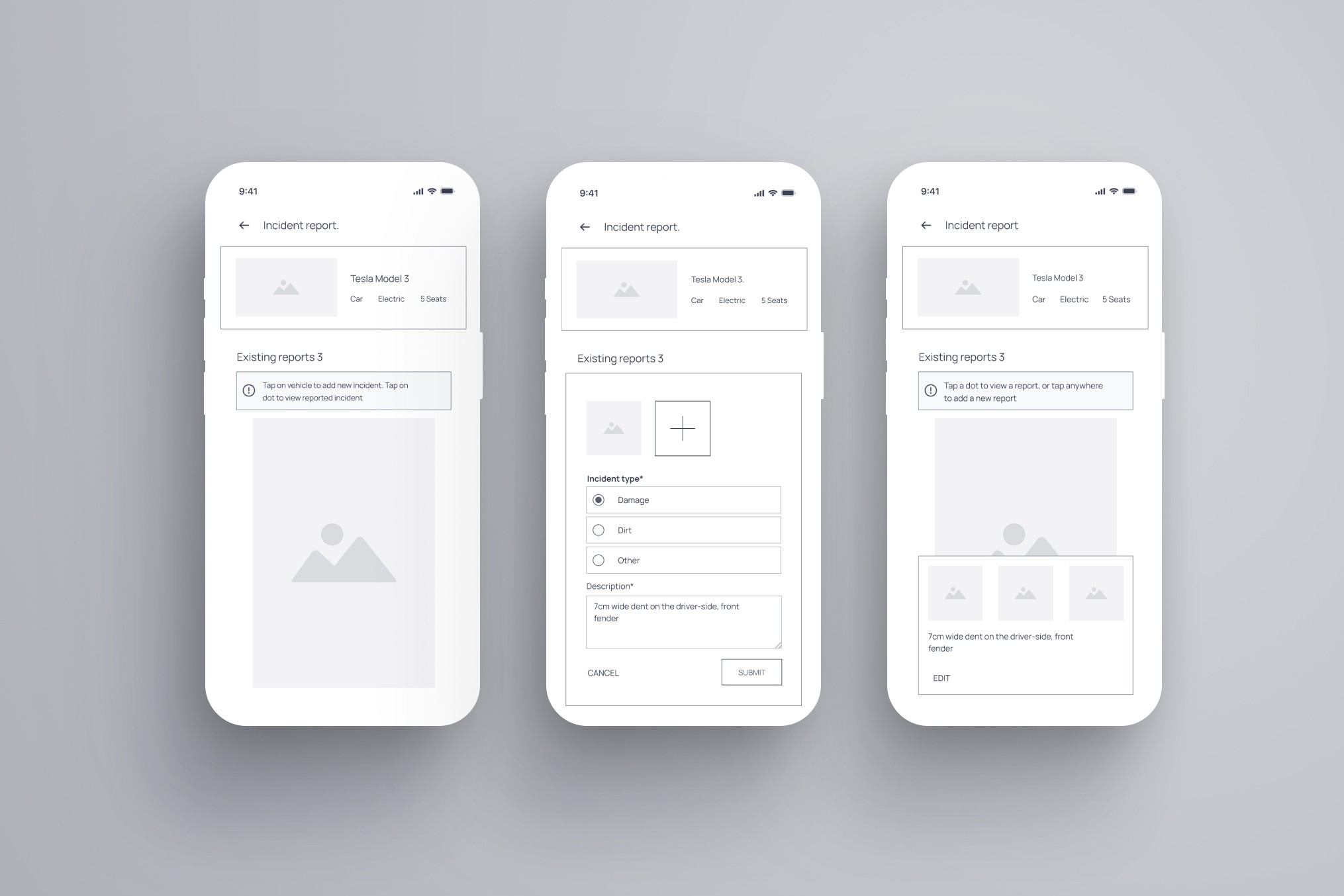
When I received the requirements, the key element was integrating the familiar vehicle schematics used by rental companies into the app, allowing users to easily mark new incidents or review existing ones.
Key Considerations:
The design had to be intuitive, with the vehicle schematic as the focal point.
To avoid scrolling, I prioritized fitting all critical elements onto a single screen.
I used color coding to differentiate between new incidents, existing incidents, and those that had been reviewed.
Crafting the UI: From Concept to Reality
The process involved:
Focusing on Clarity: Ensuring that the vehicle schematic clearly indicated which side of the vehicle was being viewed.
Maintaining Consistency: Adhering to the app’s existing design library and guidelines while introducing creative elements where necessary.
Other projects
Solar Mobile App
Empowering Home Energy Management: Designing an Intuitive Solar Mobile App
Fleet Management Winter Service Feature
Designing an Intuitive Interface for Monitoring and Managing Winter Service Vehicles in Airports