Solar Mobile App
Empowering Home Energy Management: Designing an Intuitive Solar Mobile App
Role
UX/UI Designer
Duration
3 months
Brainstorming the Solution
I conducted a design studio with important stakeholders, including app developers, experts, sales, marketing, and product owners.
Tools Used:
Wireframes were created and reviewed by stakeholders.
Screens and features were prioritized.
Significant Concepts:
Visualization of the main elements (solar panels, batteries, grid, and household) and their connections.
Crafting the User Interface
The primary considerations were ease of use, transparency, accuracy, and avoiding a too technical appearance.
Process:
Created scenarios and a User Story Map.
Developed Wireflows and Key Screens.
Informed and closely managed important stakeholders to ensure the process was on track.
Other projects
Fleet Management Winter Service Feature
Designing an Intuitive Interface for Monitoring and Managing Winter Service Vehicles in Airports
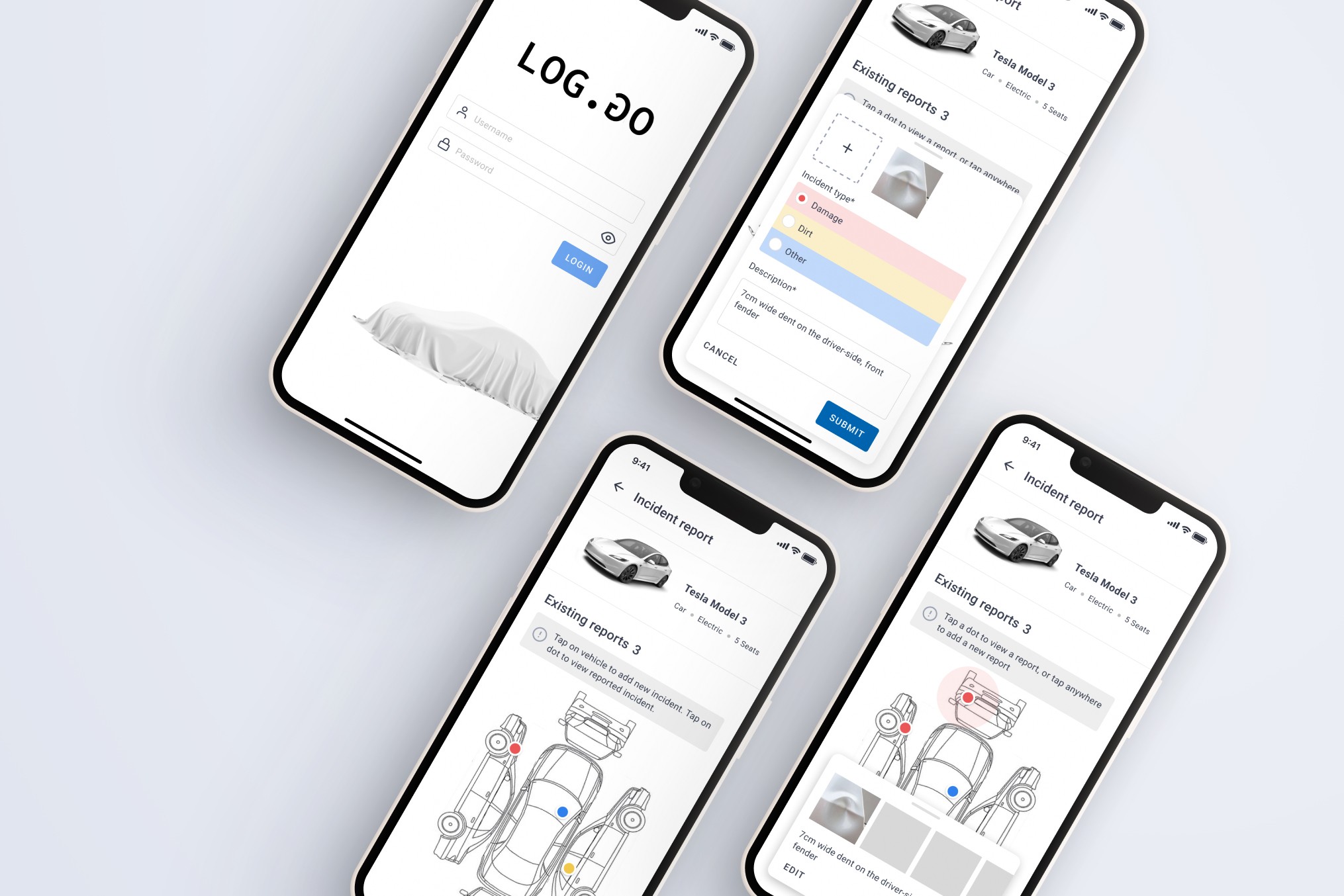
Seamless Incident Reporting
Creating an Intuitive UI for Reporting and Managing Vehicle Incidents in a Company Fleet App